On Tuesday, September 20th 2016, Pace graduate Computer Science students showcased their projects from the computer science classes they had been taking. Dr. Christelle Scharff, the Chair of Computer Science in New York, curated the projects from different courses. The presentations were attended by fellow students in the Seidenberg and the Pace community, and were a way for students to share what they had learned and accomplished, and encourage other students to build fantastic projects when they take the classes for themselves.
Undertaking projects in classes useful for getting the hands-on experience of building something, but it’s also great for job interviews. “It is important for students to use courses they take to build innovative projects; they can use these projects for their portfolios,” Dr. Scharff said.
The showcase was an excellent demonstration of some of the projects students realized in their classes. Here’s some of what our students shared:
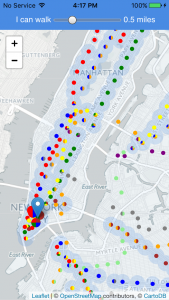
 City Access
City Access
William Dickerson, who had taken CS 641 Mobile Web Content and Development with Professor Haik Sahakian, used Ionic and D3 to develop an app that helped people become better informed of how accessible New York City is from the user’s location.
“I want people to have a, ‘this is where I am, how accessible is my city?’ feel” William explained. “For example, like Google Maps, City Access will guide you to the nearest subway stations; however, it will also include nearby restaurants, parks or anything in your area you live in that you should know about.”
 Multiplayer Maze Game
Multiplayer Maze Game
In the SE 765 Distributed Software Development class taught by Dr. Tamer Avcilar, Ersin Akkaya used Java and socket technology to develop a multiplayer maze game. The program has several available mazes. The mazes contain coins that users need to connect without intersecting. Students could even play the game during the presentation.
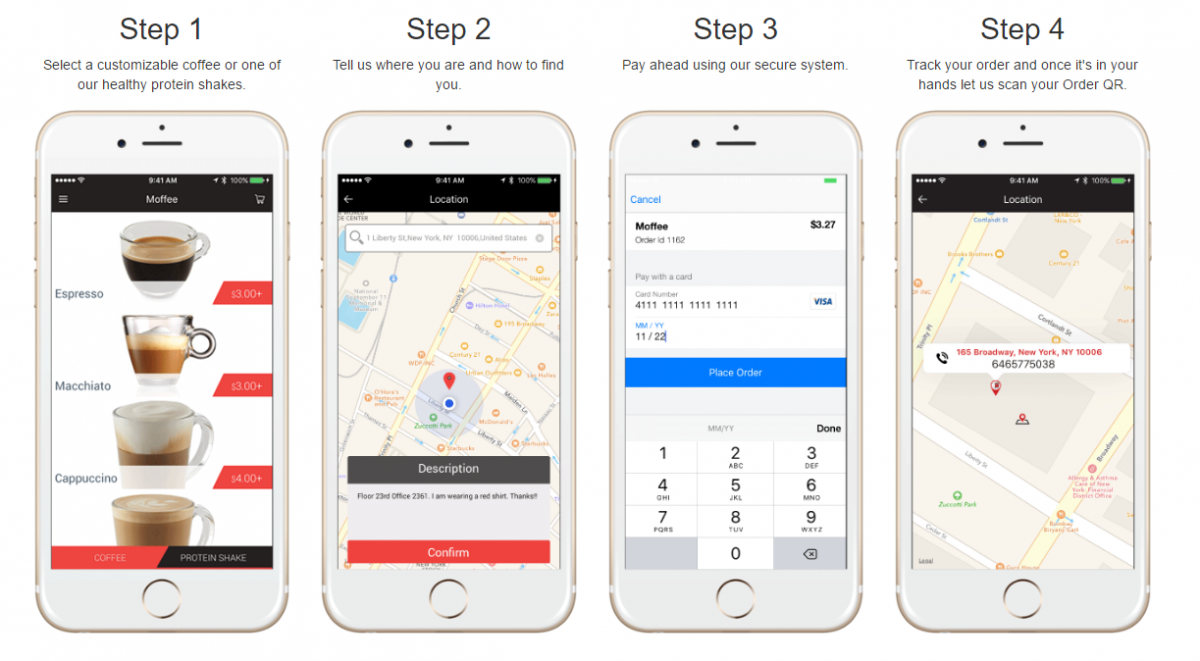
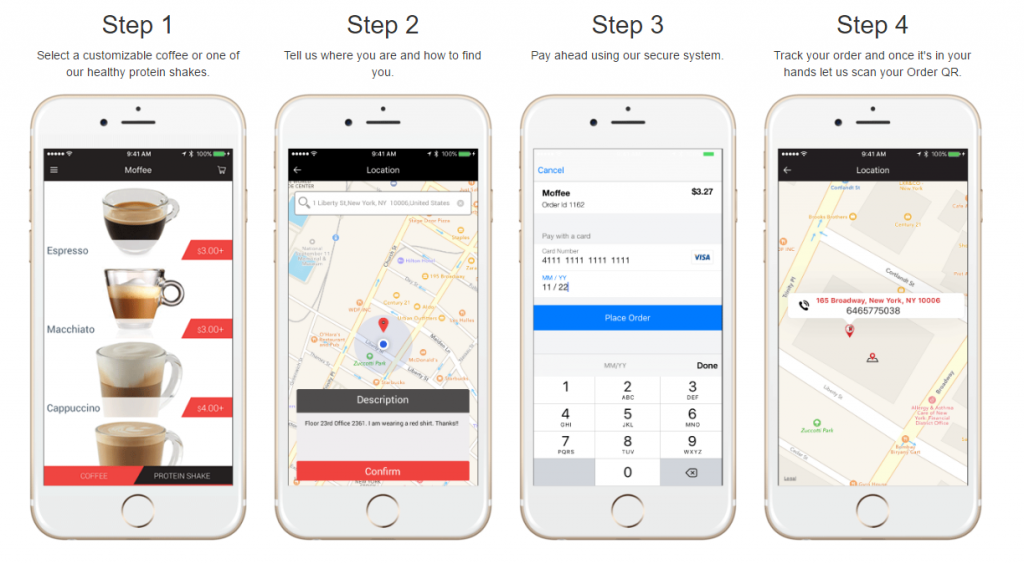
 Stooper
Stooper
Tony Chen and teammates Greg Goldberg and Jones Rawles, built an app that allows New Yorkers to get free things! Stooper shows listings and locations of places nearby that are giving away items that you can take without spending a penny.
The team split the tasks to ensure the app will be developed during the 3-week project. Tony created the login, contact, register and listing screens. Greg worked on the the splash screen, navigation drawer and the Google Maps integration. Jones Rawles was in charge of creating the donation page, where users can donate money to a charity. This app was the result of taking CS 639 Mobile Application Development with Dr. Scharff.
 BizList
BizList
In Professor Chernak’s capstone course, CS 691 Computer Science Project I, teammates Harshada Gothankar, Akash Khedekar, Akanksha Gupta, Alex Lieberman, Ayesha Imran and Bijen Khakkhar developed a web app that serves as a commercial real estate portal. “It’s a very unique project in that it relates to finding commercial spaces,” says the team.
Users pick a location they are interested in finding commercial real estate space in and, depending upon the type of business, the app will come up with potential locations within budget and provide with information about the type of environment the space is located in (e.g., parking space).
These capstone courses (Computer Science Project I & II) present students with opportunities to work on projects they are passionate about. It’s a great chance to come up with innovative ideas such as this one!
The CS graduate showcase is a recurring event, taking place at the beginning of each semester. If you are interested in learning more, talk to a professor about it or get in touch with Dr. Scharff.
Mobile app and web development is a big deal at the Seidenberg School, so it was fantastic to see so many students presenting their work in that area! Follow the Pace Mobile Lab on Facebook to learn more about what we get up to in tech.
Congratulations to all of the students for their creative work!